Context Free
is a mini language for describing recursive shapes.
Every Context Free design is expressed as a collection of
three primitives (circle, square, and triangle) as well as transformations
to be applied recursively to these shapes. Each method represents several levels
and the shape can pop between methods via a pseudo-random number generator that
chooses which of the multiple definitions of a method to use.
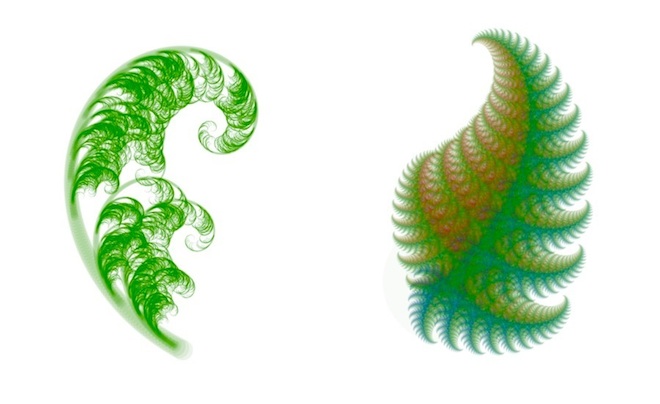
The language feels organic, ideal for trees and ferns and other such natural patterns.
I am working on my own implementation of Context Free in Javascript which will have
dynamics built in. Expect some waving, morphing, and growing designs in the future.
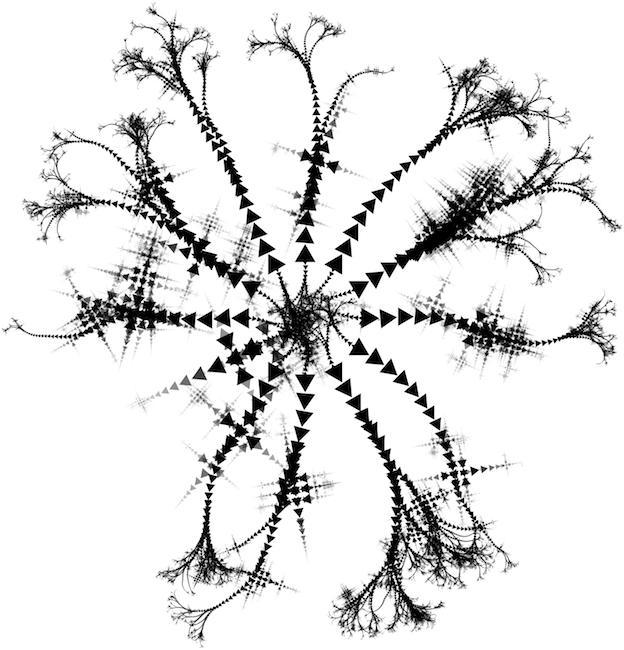
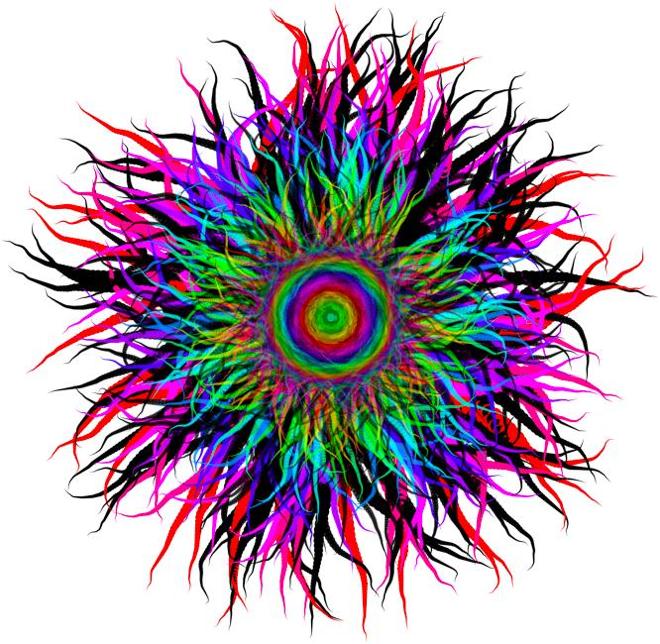
The source for the above image:
startshape FAN rule FAN { 12 * {r 30} {TSPRIT{}} } rule TSPRIT { SPRIT{y 3} SPRIT{y -3 s .3} } rule SPRIT { TRIANGLE{} SPRIT{y .9 r -5 s .94} } rule SPRIT .25 { TRIANGLE{} SPRIT{y .9 s .94} } rule SPRIT .25 { TRIANGLE{} SPRIT{y .9 r -5 s .94} SPRIT{y .9 r -5 f 90 s .75} }
rule SPRIT .05 { TRIANGLE{} SPROOT{} } rule SPROOT { SPREET{x sin(0) y cos(0)} SPREET{x sin(90) y cos(90) r 90} SPREET{x sin(180) y cos(180) r 180} SPREET{x sin(270) y cos(270) r 270} } rule SPREET { TRIANGLE{b 0 sat .5 h 100} SPREET{y 1size .8 a -.2} } rule SPREET .1 { SPROOT{} }
* Directly recursive calls in red.
I discovered Context Free in 2010 and still find it an almost meditative form of expression.
The language is simple and fun to write.
And for once in the art world, rendering is really fast! Which means exploring
through iteration is a breeze.